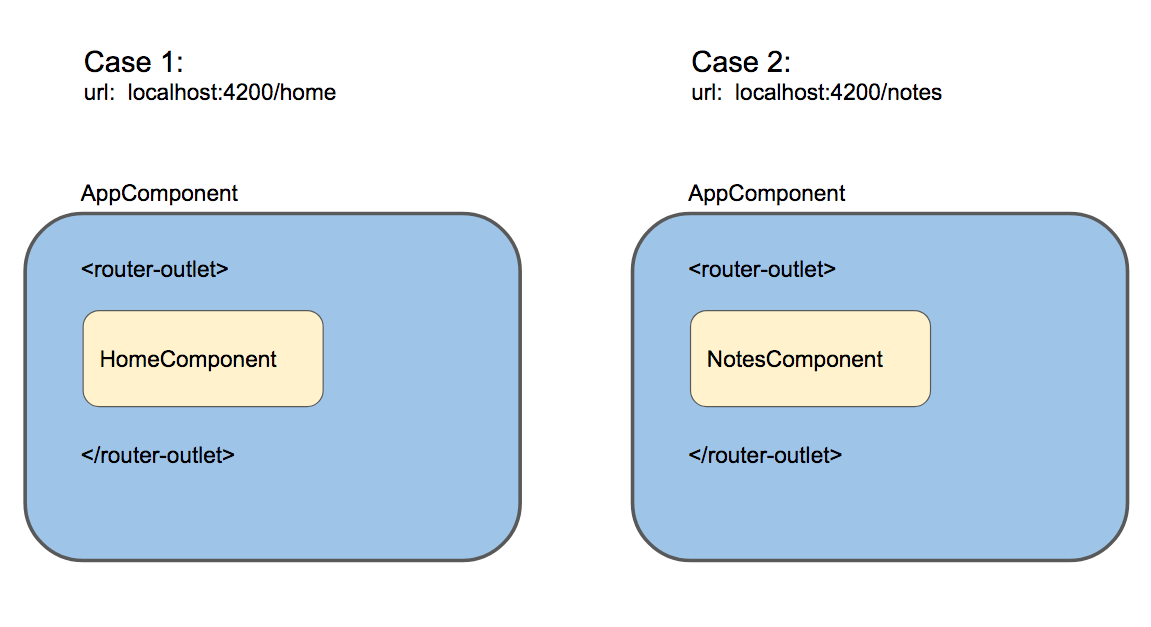
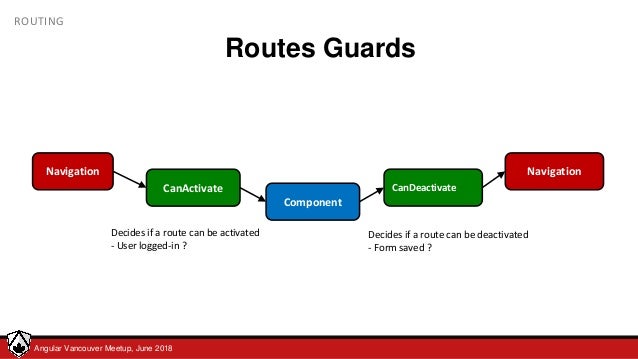
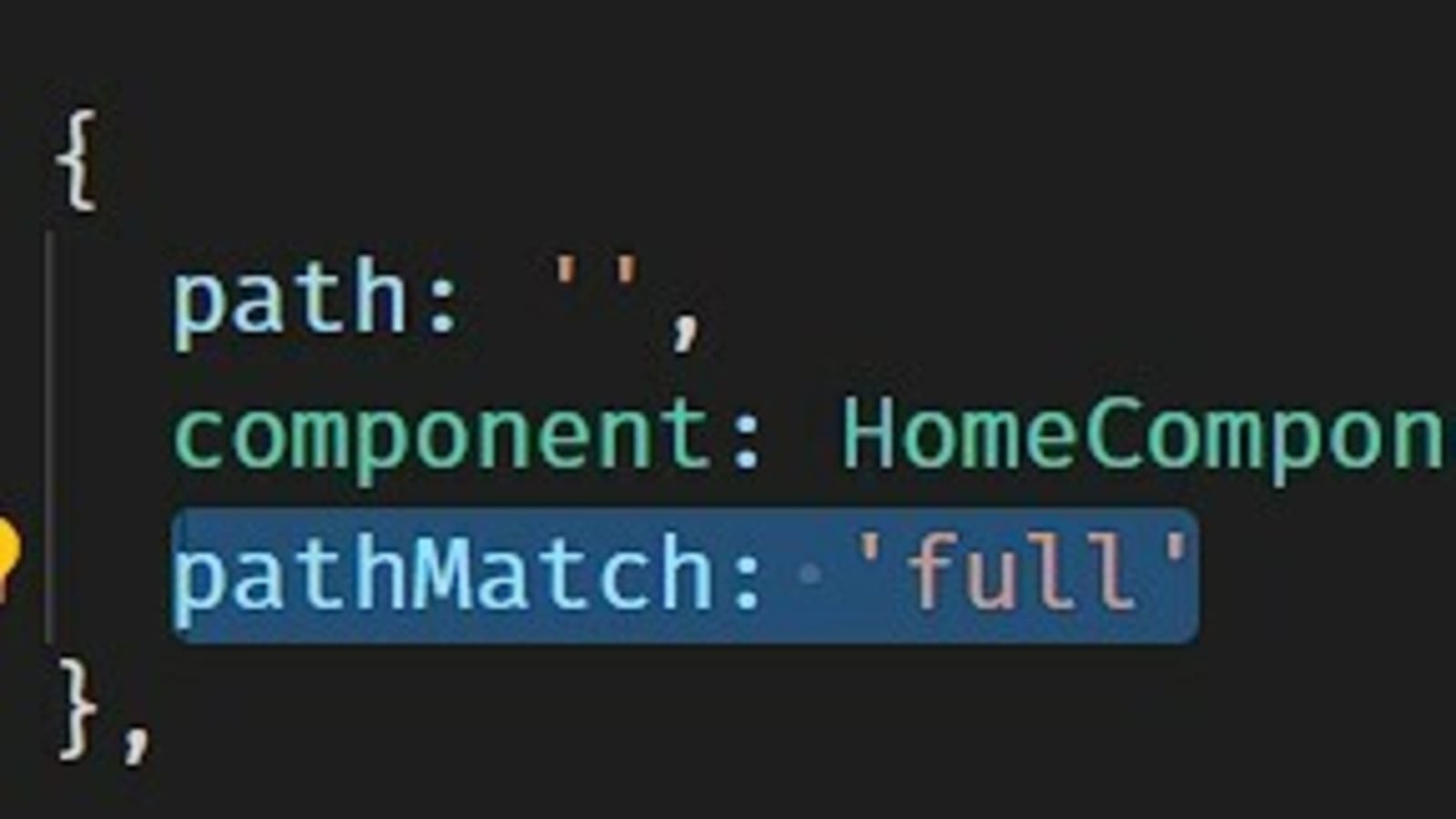
The Three Pillars of Angular Routing. Angular Router Series Introduction. | by Nate Lapinski | Angular In Depth | Medium

Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost

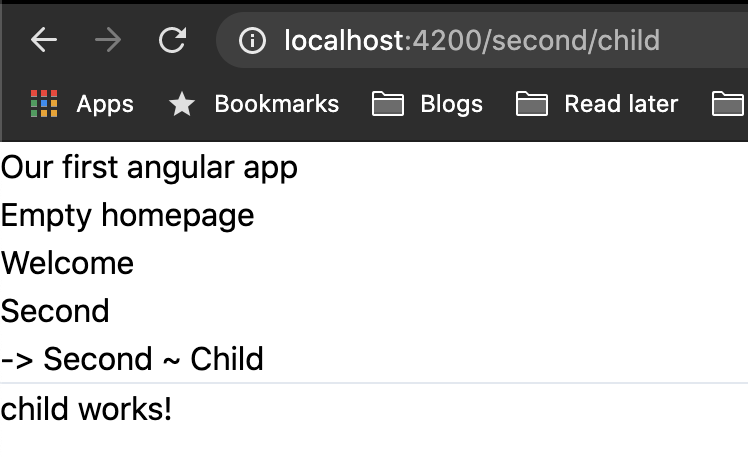
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub