Paper Circle Banners With Drop Shadow On White Background Royalty Free Cliparts, Vectors, And Stock Illustration. Image 44032574.

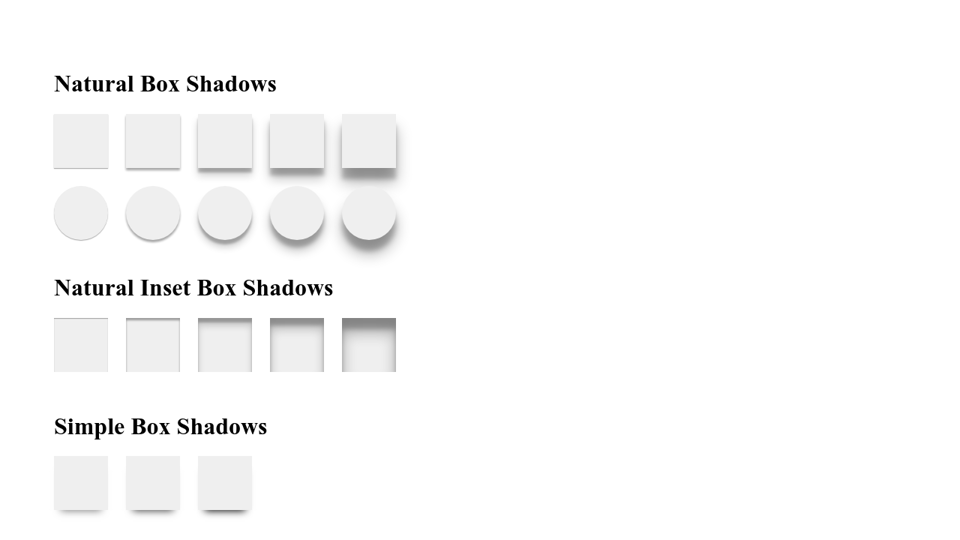
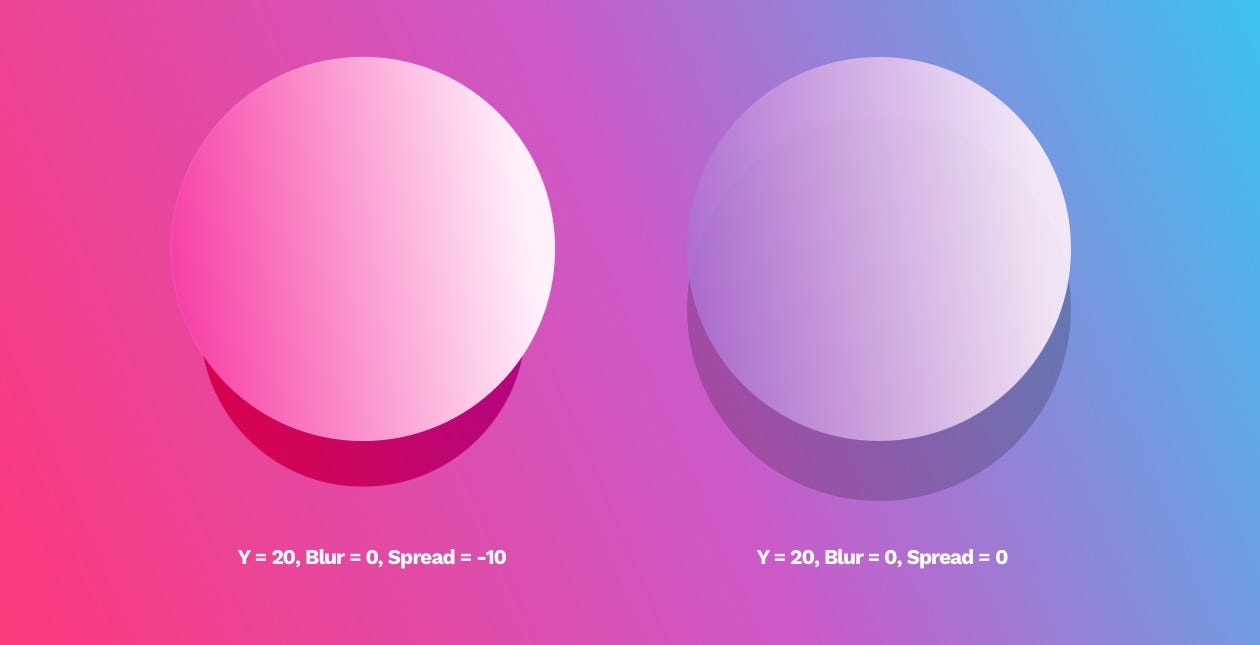
How to create a box-shadow or drop-shadow on svg circle stroke or on path? · Issue #67 · bootsoon/ng-circle-progress · GitHub

Monochrome Red Circle With Drop Shadow, Monochrome, Red, Circle PNG Transparent Clipart Image and PSD File for Free Download | Drop shadow, Monochrome, Circle clipart