
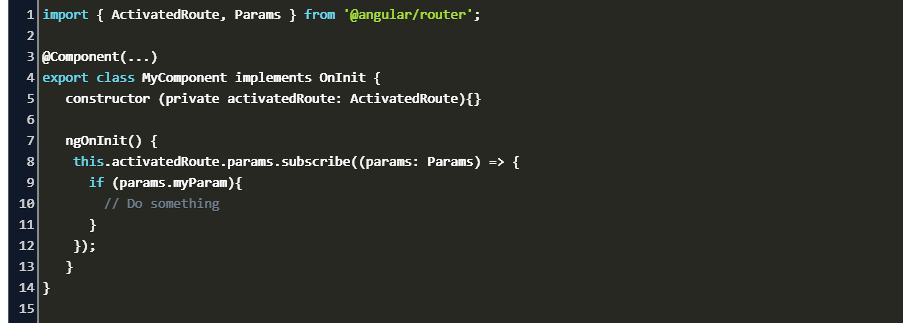
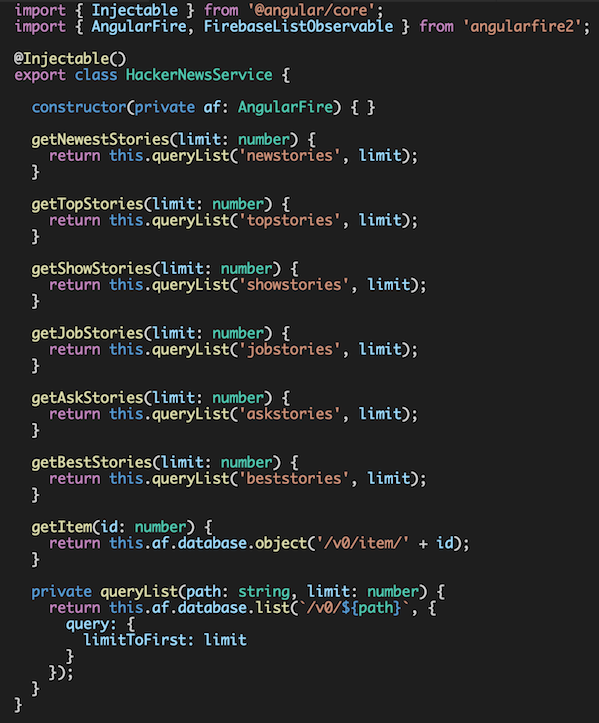
Angular 2 — HackerNews clone : Dynamic Components, Routing params and Refactor | by Ashwin Sureshkumar | Medium
GitHub - ndr/ngx-route-params-input: NgxRouteParamsInput allows to use angular router params and query params as component Input() properties