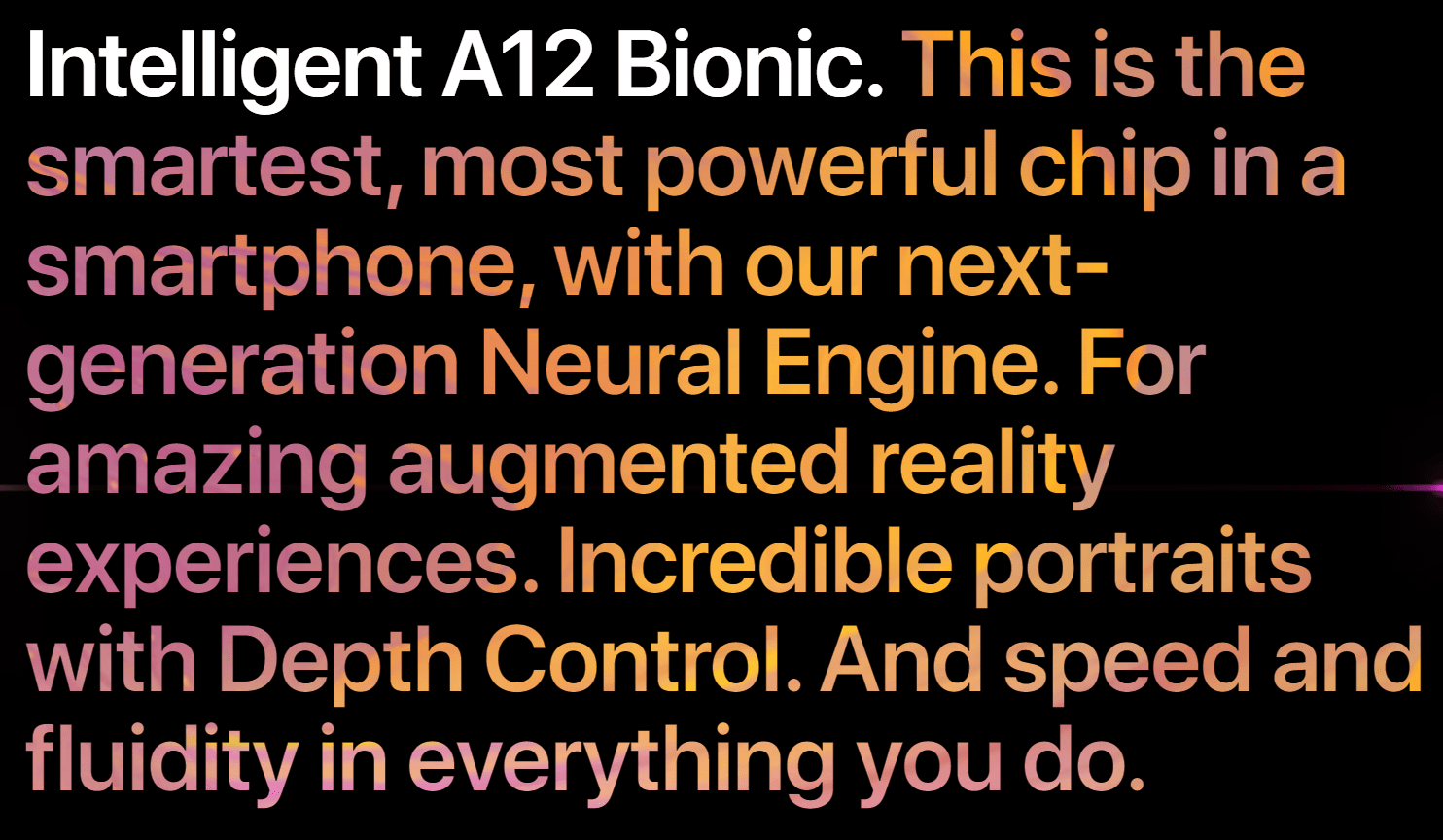
Álvaro Trigo 🐦🔥 on Twitter: "Create beautiful texts now with CSS ` background-clip property` 👇 Choose a background and apply it your text. Working on all modern browsers! https://t.co/jSbWfg4m9Z" / Twitter
background-clip: text (-webkit-background-clip) not working · Issue #354 · tsayen/dom-to-image · GitHub

background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub
GitHub - TimPietrusky/background-clip-text-polyfill: A SVG polyfill for - webkit-background-clip: text